Before I started working in video streaming, I had never heard of the term “10-foot UI.” For those who haven’t heard this one yet, a 10-foot UI is the user interface specifically designed for use on televisions and large screens. Why is this interesting for us? Because Jira can be used on a television screen, and it’s actually really useful.
Every moment of every workday, we’re processing information; from people talking to us, our computers, or just walking around the office and taking everything in. How do you parse it into usable data? Enter Jira’s wallboard view, which is a 10-foot UI experience for Jira. Wallboards give you a central, consistent way to display key project indicators, so no matter what’s going on around you, you always have instant access to crucial data. As a bonus, everyone who walks by can get easily see how the team is doing.
You can do some pretty cool things with wallboards, which have their beginnings in Jira dashboards. Whether you’re an agile team or a traditional software development team, wallboards can build off your existing dashboard (agile pr traditional) to show off your team’s progress. We will focus on agile teams, but the same concepts apply for traditional teams.
Step 1: Create your dashboard
Dashboards used as wallboards are focused on the 10-foot UI experience. Not all gadgets are wallboard compatible, but the ones in this article are. I’d use the following gadgets:
- Agile sprint health – A great view of all the key metrics in the current sprint
- Agile days remaining – Clearly shows how many days are remaining in the current sprint. Not everyone viewing the wallboard will have the team context.
- Agile wallboard – A beautiful way to highlight the flow of work for the team in a 10-foot UI experience.
- Bamboo builds – Showing everyone the status and health of the build gives visibility to the most important metric your team maintains.
For configuration tips, please see: 7 steps to a beautiful and useful agile dashboard.
For those of you that read my prior blog, I don’t use the agile wallboard gadget on a traditional dashboard. Traditional dashboards are used within the context of Jira. Thus, it’s easy to jump over to the actual agile board to see that view. With wallboards, the viewer is not inside of Jira, so it’s a great way to visually show the flow of work for team in that moment in time.
Step 2: Customize its look
Large monitors usually have a much wider width then height. For this reason, I like to use the two-column view where both columns have the same width.

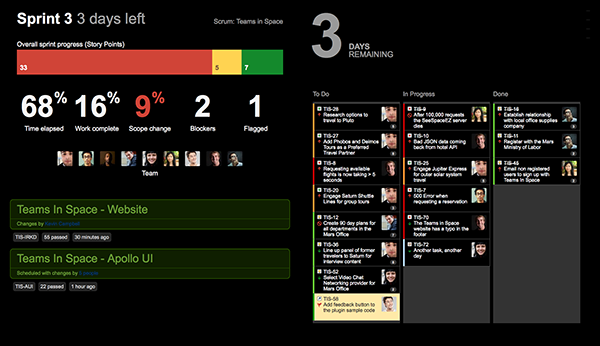
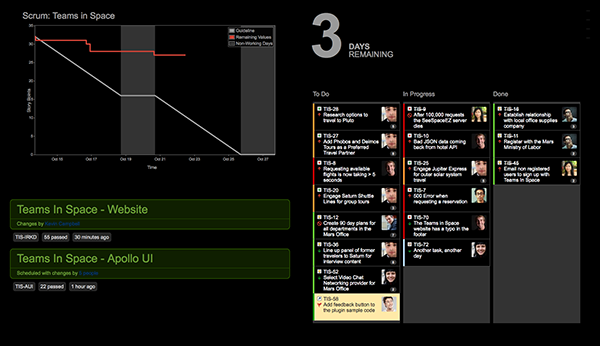
I’ve minimized each gadget to just show the headers to make seeing the header colors easier. I felt like both the agile sprint health gadget and the agile sprint burndown gadget showed similar information, so I made them the same color and put them in the same column. When viewed in wallboard mode, these gadgets will rotate. Since all of the other gadgets have different colors in their respective columns, they will always show. Let’s take a look at the two rendered views:


Pretty cool, right?
I would think carefully about which gadgets to keep static, and which gadgets to rotate through in your wallboard. I find that the days remaining gadget can keep everybody focused as to where they are in the sprint. Take a look at how I configured this example dashboard to become a wallboard. Note the header colors of each of the gadgets and how they rotate through in the wallboard version. You can click on each of the images to see a high-resolution version.
Step 3: Extend your wallboard to support multiple teams
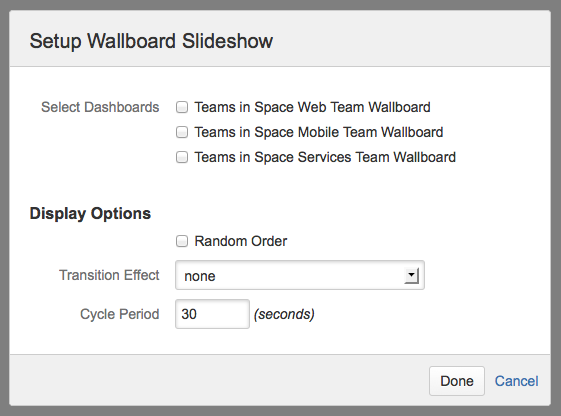
Do you have multiple teams sitting in a combined area? With Jira, wallboards can be strung together to run in a carousel. You can set up a wallboard slideshow to have multiple teams display on one monitor.

Most of all, have fun with it! Wallboards can be an expressive way to share the team’s progress and success with a wider audience. Wallboards are extensible by adding new gadgets and with custom styling.
Ready for more Jira tips and tricks? Sign up for our monthly Jira Insiders newsletter, and click below for more tips and best practices blogs.
Did you find this post useful? Share it on your social network of choice so your fellow Jira users can create awesome agile wallboards, too!